¿Cómo utilizar la herramienta Lighthouse de Google Chrome para mejorar el SEO de nuestra web.
Google Chrome tiene integrada una herramienta de auditoría web que podemos utilizar durante nuestras tareas de desarrollo. Esta herramienta se llama Lighthouse. También podemos encontrarlo como una extensión.
No es una herramienta de análisis SEO propiamente dicha, pero realiza una auditoría general de la web evaluando muchos de los factores que influirán en el posicionamiento SEO, entre ellos, la accesibilidad, la velocidad de carga o el responsive.
Podemos encontrar Lighthouse en 2 versiones:
Extensión de Google Chrome
Integrado en Google Chrome (Consola de depuración F12)
La extensión de Lighthouse de Google Chrome ofrece los informes en formato web. Antes tenemos que ir a la Google Web Store para instalar la extensión.


Desde Google Chrome pulsamos F12 y abrimos la consola de depuración. A la derecha podemos ver una pestaña en la que pone Audit. En esta pestaña tenemos Lighthouse, que nos permite realizar una auditoría o análisis de la web de forma rápida y clara. La auditoría se centra en 5 puntos, podemos verlo en la siguiente imagen:

El resultado de la auditoría se muestra en los puntos comentados anteriormente. De un vistazo nos hacemos una idea del estado de nuestra web.

Ya hemos comentado en otros post que entendemos el desarrollo Web y el SEO como dos procesos que se deben realizar en paralelo. Cualquier herramienta de análisis SEO trabaja sobre en el HTML renderizado en el navegador.
En AM defendemos que el consultor SEO debe ser ante todo un experto en tecnologías web: HTML5, CSS3, jQuery, Bootstrap. Debe conocer los procesos de carga de las *.css y los *.js sobre el navegador, debe dominar cualquier aspecto responsive, como por ejemplo las imágenes o el tamaño de la letra.
¿Cuánto tiempo tarda una web en mostrar su contenido en el navegador?
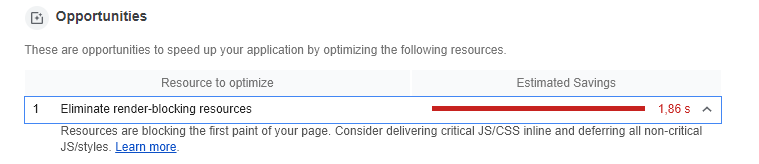
Evaluando los resultados del Lighthouse podemos hacernos una idea de la velocidad real de carga de nuestra web. Se nos mostrarán una serie de recomendaciones para mejorar los tiempos de renderizado. Algunos puntos de observación que tendremos que tener en cuenta:
Tiempo de carga de los archivos *.js y *.css
Tamaño de los *.jpg/*.png, código de las *.css que no utilizamos...
Archivos relacionados con la tipografía: *.woff



Existen una serie de estándares que debe cumplir una web progresiva. Nos informará del tamaño del viewport que nos recomienda, de la falta de la meta tag “theme-color”… Y mucho más.
Obtendremos un informe sobre recomendaciones para hacer que nuestra web sea accesible para personas discapacitadas e incluso invidentes. Es un punto interesante a tener en cuenta que se descuida en la mayoría de las webs.
Existen lectores de código HTML5 destinados a facilitar el acceso a la web a personas invidentes. Determinados softwares como NVDA están desarrollados para este propósito.
Lighthouse nos puede lanzar una serie de recomendaciones de accesibilidad como las siguientes:

Una de las prácticas más frecuentes que nos va a recomendar Chrome Lighthouse es el uso de https en lugar de http. En el caso de tecnologías web de la plataforma .NET tendríamos que configurar el certificado SSL del IIS.
Lighthouse analiza nuestro HTML comprobar que existen las meta tag imprescindibles para el posicionamiento SEO. También comprobará que el archivo robots.txt es válido. Es un punto de partida estupendo para adentrarnos en una estrategia SEO efectiva.


Ingeniero en Informática | Arquitecto .NET
Experto en Desarrollo Web y consultoría SEO.
miguel@amgrafic.com
91 527 86 97

Diccionario SEO con todos los términos necesarios para optimizar y posicionar tu web.

Elegir una agencia SEO es muy importante para el éxito de tu proyecto. Te lo contamos en este artículo.